Come cambiare i font in WordPress per rendere unico il tuo sito

I giorni in cui il web era composto da pagine bianche, testo nero e link blu stanno per finire piano piano. Oggi, se vuoi farti notare, la tua pagina deve avere JavaScript, CSS e immagini. A questi si aggiungono i font, sempre più importanti e capaci di rendere distintivo l’aspetto del tuo sito web.
A differenza di altri elementi del tuo sito, i font possono essere grandi blocchi di dati che, se non gestiti correttamente, possono rallentare il caricamento del sito. La velocità è l’elemento principale per un sito oggi, quindi anche se il design è importante, devi assicurarti che non influisca sulla velocità del tuo sito quando scegli e utilizzi i tuoi font.
In questo articolo esamineremo l’utilizzo dei font su WordPress, come modificarli, come utilizzare i font Google in WordPress e infine, daremo un’occhiata a come puoi gestire i tuoi font in modo che donino a WordPress un bell’aspetto senza toccare la velocità del sito.
Scopriamo subito come!
Come aggiungere nuovi font WordPress al tuo sito
1. Scegli un font del formato giusto
Il primo passo che devi fare quando lavori con i font è selezionare il tuo font e inserirlo nel tuo sito. Se cerchi in giro, scoprirai che ci sono molti font gratuiti disponibili per l’uso. Questi caratteri sono disponibili in una varietà di formati. Devi assicurarti che quando selezioni un font, ne scegli uno disponibile nel formato giusto. Come con tutto sul web, hai tantissime opzioni e non tutte le opzioni sono uguali o funzionali.
- EOF: Embedded OpenType Fonts
Questo formato ha caratteri più compatti dell’OTF. - OTF: Open Type Fonts
Questi sono i font più comunemente usati sul web. - TTF: True Type Fonts
Questo è un formato vecchio sviluppato negli anni ’80 da Microsoft e Apple. - WOF 1.0: Web Open Font Format
Questo formato è ampiamente utilizzato per le pagine web e raccomandato dal W3C. - WOFF 2.0: Web Open Font Format
Questa è un’opzione migliore di WOFF 1.0 grazie alle migliori capacità di compressione.
Al momento della stesura di questo articolo, tutti i formati sono supportati dalla versione corrente di tutti i browser moderni. (NOTA: Internet Explorer non è un browser moderno.)
Tutti i formati sopra indicati funzioneranno, tuttavia, per motivi di prestazioni, quando ti è possibile utilizza i font WOFF 2.0. Essendo compressi, si caricheranno più velocemente.
2. Aggiungi il font WordPress al tuo sito
Esistono diversi modi per aggiungere font personalizzati al tema. Diamo un’occhiata a due opzioni: puoi farlo manualmente o puoi farlo tramite temi e plugin.
Opzione 1: aggiungi i font manualmente tramite il File Manager
Per prima cosa, diamo un’occhiata al metodo più complesso, ossia caricare i font manualmente.
La prima cosa che dobbiamo fare è individuare un font. Ne ho preso uno da uno dei miei siti personali, ma puoi cercare in giro e trovarne uno che ti piace.
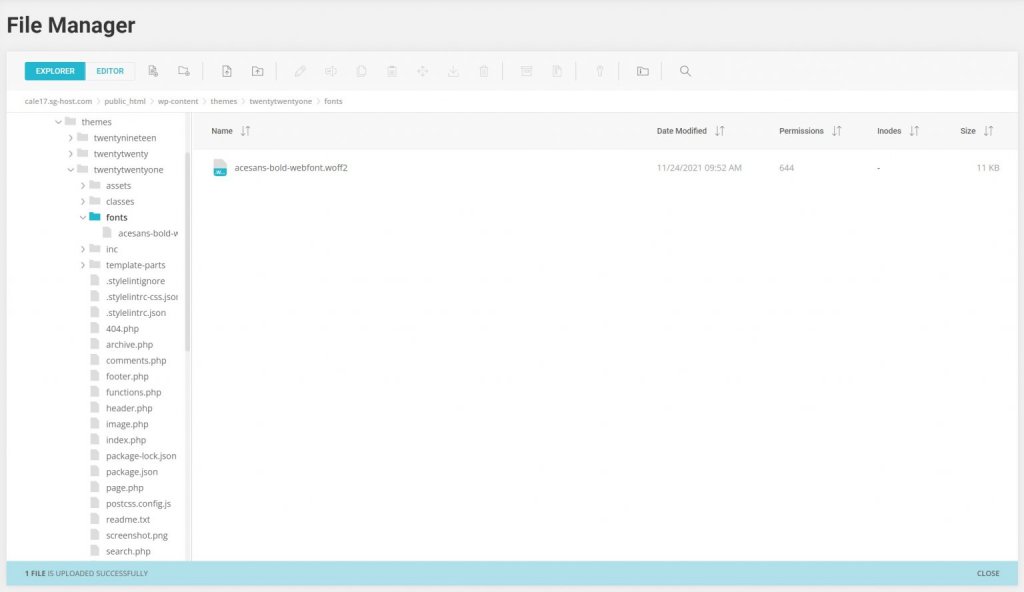
Quindi dobbiamo caricare il file del font sul nostro sito. Poiché il mio sito di prova è ospitato su SiteGround, vado nel SiteTools > Gestione File per farlo.
Sto usando il tema predefinito di WordPress, Twentytwentyone. Quindi in quella directory creo un’altra directory chiamata “fonts” e carico lì il mio file dei font.

Successivamente, dobbiamo dire al nostro tema che ha un nuovo font con cui lavorare. Lo facciamo con una sezione @font-face nel nostro foglio di stile.
@font-face {
font-family: “ace_sansbold”;
src: url(‘fonts/acesans-bold-webfont.woff2’) format(‘woff2’);
font-weight: normal;
font-style: normal;
}
Questo dice al nostro tema che c’è una nuova famiglia di font chiamata ace_sansbold e può essere caricata da fonts/acesans-bold-webfont.woff2.
Siamo a posto, tuttavia avere il font non fa alcuna differenza se poi non lo applichiamo. Voglio ad esempio che questo font sia utilizzato nel titolo del mio sito. Per farlo troviamo il selettore di stile utilizzato per quello e lo cambiamo.
In twentytwentyone, questo è il selettore .site-title:
.site-title {
color: var(–branding–color-link);
font-family: var(–branding–title–font-family);
font-size: var(–branding–title–font-size-mobile);
letter-spacing: normal;
text-transform: var(–branding–title–text-transform);
line-height: var(–global–line-height-heading);
margin-bottom: calc(var(–global–spacing-vertical) / 6);
}
Vogliamo fare un cambiamento. Vogliamo cambiare la linea della famiglia di caratteri in questo.
font-family: “ace_sansbold”;
Questo dirà al nostro tema di utilizzare il nostro nuovo font invece di quello selezionato dal tema. Il risultato finale sarà questo:
.site-title {
color: var(–branding–color-link);
font-family: “ace_sansbold;
font-size: var(–branding–title–font-size-mobile);
letter-spacing: normal;
text-transform: var(–branding–title–text-transform);
line-height: var(–global–line-height-heading);
margin-bottom: calc(var(–global–spacing-vertical) / 6);
}
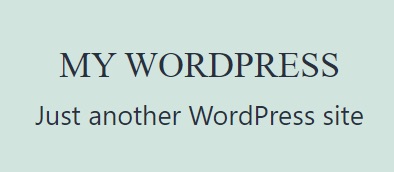
Ecco come appariva il titolo del mio sito prima di aggiungere il font.

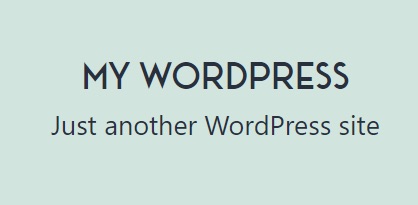
Dopo aver seguito le istruzioni sopra, appare così:

Opzione 2: aggiungi e modifica i font tramite temi e plugin
Ok, l’abbiamo fatto nel modo più complicato, ora proviamo il metodo semplice, ovvero sfruttare i temi e i plugin per aggiungere facilmente caratteri al tuo sito.
Come aggiungere caratteri utilizzando l’editor di temi
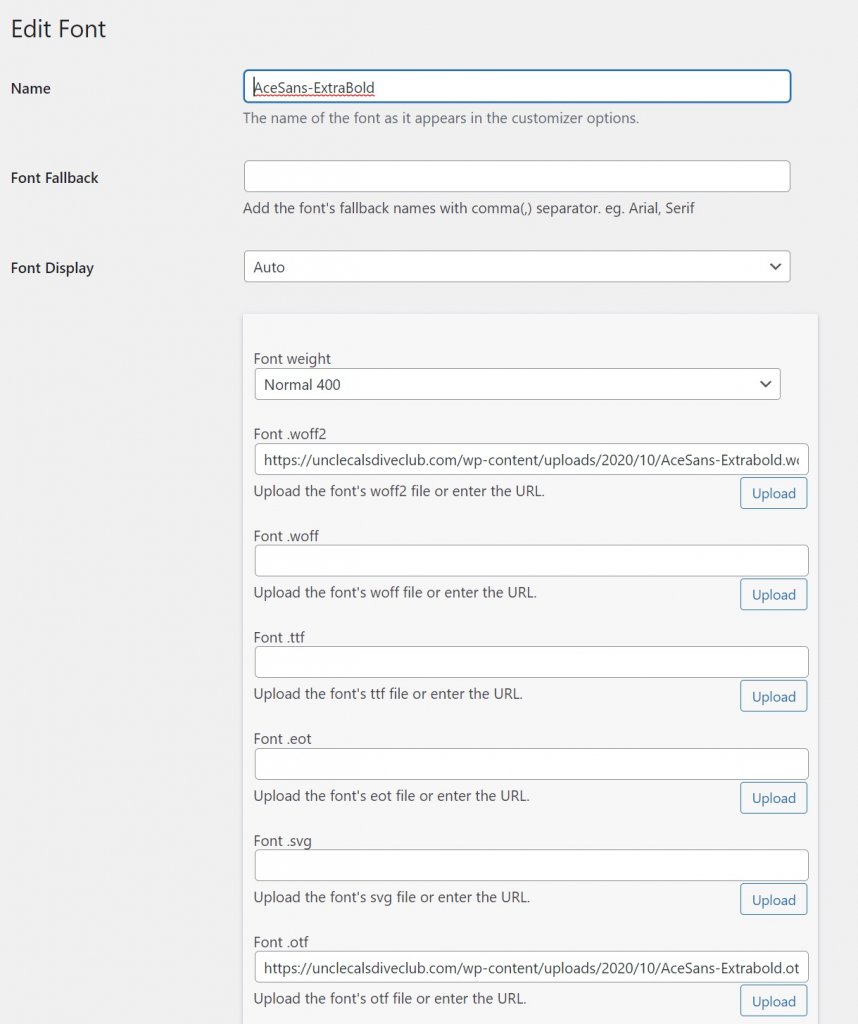
La maggior parte dei temi moderni permettere di aggiungere font e assegnarli a parti del sito. Uso il tema Astra di WordPress su uno dei miei siti, che viene fornito con una funzione chiamata “Font personalizzati”. Invece di dover caricare manualmente i CSS e caricare i file, mi viene presentato un semplice modulo che mi consente di aggiungere o modificare i font.

Una volta salvato, tutto viene gestito automaticamente. Non solo il font è posizionato dove dovrebbe essere e facilmente accessibile, ma i nuovi caratteri ora appaiono nel mio editor di temi, pronti per l’uso. Nessun lavoro sul CSS!

inoltre, Astra include di default tutti i Google Fonts pronti per essere utilizzati.
Come aggiungere i font utilizzando “Fonts Plugin”
Se il tuo attuale tema WordPress non include font predefiniti, ci sono soluzioni come i plugin freemium.
“Fonts Plugin” ti offre tutti i font Google per essere utilizzati su WordPress. Inoltre, ti consentirà di inserire la tua chiave API di Adobe, se ne hai una, per utilizzare anche tutti i font Adobe.
Una delle cose che questo plugin non farà, è permetterti di caricare caratteri personalizzati come descritto sopra. La versione Pro potrebbe permetterti di farlo, ma la documentazione non è chiara su questo punto.
Una caratteristica davvero interessante di questo plugin è che ti mette a disposizione un nuovo blocco Gutenberg chiamato blocco “Google Fonts”. Questa è un’estensione del blocco Paragrafo e ti dà la possibilità di selezionare un font per quel blocco. Cambiare i caratteri per un elemento di testo in Gutenberg è complesso, ed è bello avere un plugin che lo rende semplice.
Esistono altri plugin che puoi utilizzare per aggiungere font al tema del tuo sito WordPress. Dai una rapida occhiata alla repository dei plugin di WordPress e ne troverai diversi che faranno al caso tuo.

Iscriviti per altri fantastici contenuti!
Iscriviti alle nostre newsletter per ricevere i contenuti più recenti e le novità sulle offerte. Puoi annullare l'iscrizione in qualsiasi momento.
Come cambiare i font in Theme Customizer
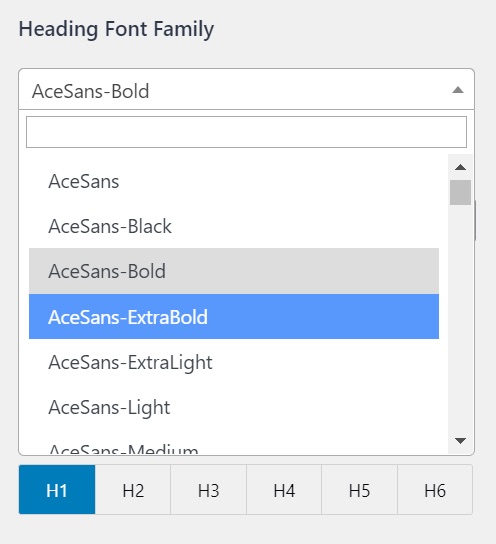
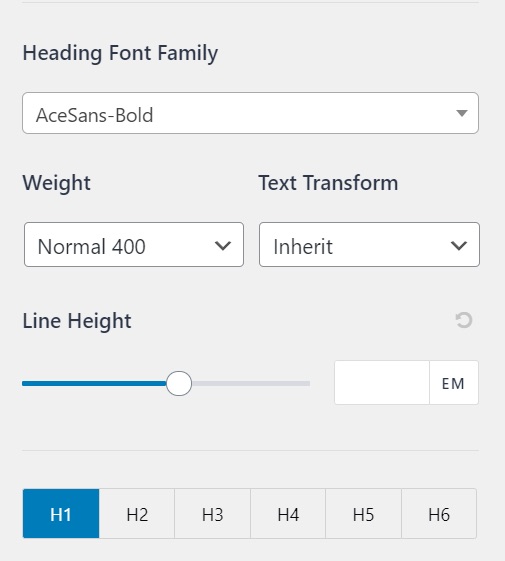
Alcuni temi WordPress hanno selettori di font per diverse parti della tua pagina o del tuo sito. Twentytwentyone non li ha ma, come mostrato sopra, Astra sì. In Astra, l’opzione “Global” ha un’opzione “Typography”. Cliccando su di essa, ti vengono presentati i selettori che ti consentono di impostare font e pesi diversi per cose come:
- Corpo
- Intestazioni (H1-H6)

Questo ti dà un ampio controllo sui font visualizzati sul tuo sito. Diversi temi e plugin aggiungeranno altre opzioni al Customizer di temi per consentirti un controllo più accurato su quali font vengono utilizzati e dove. Un buon esempio è Fonts Plugin descritto sopra. Esso aggiunge una sezione al Customizer di temi per twentytwentyone e consente agli utenti di selezionare e assegnare i font.
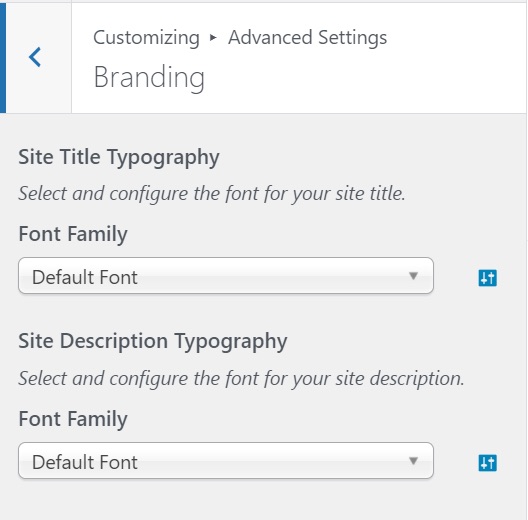
Puoi scegliere font, pesi e dimensioni per la maggior parte degli elementi standard. Ad esempio, sopra abbiamo sostituito manualmente la famiglia di font per il selettore .site-title. Usando Fonts Plugin, è semplice come andare su Advanced Settings > Branding.

Bonus: come evitare che i font rallentino il tuo sito
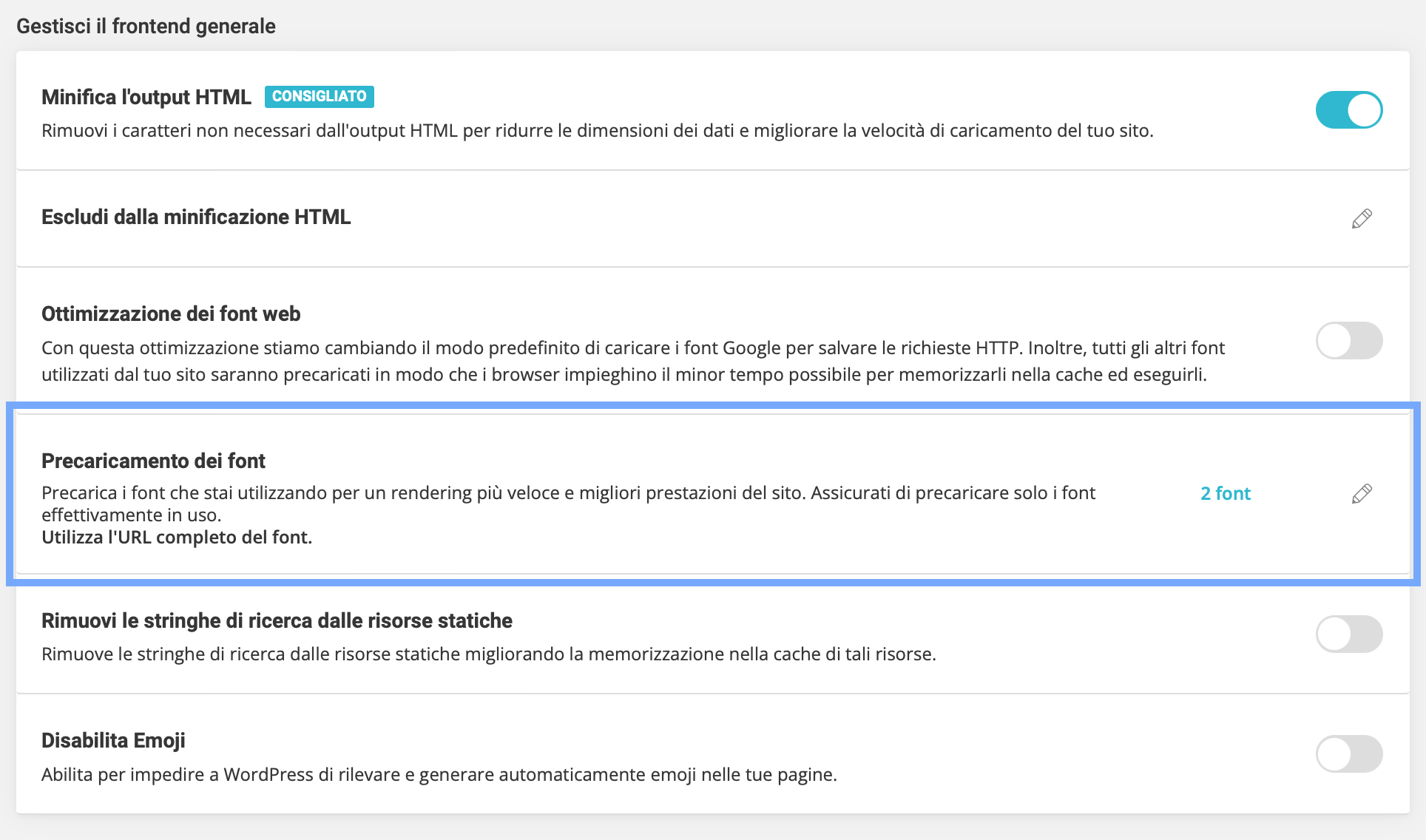
Abbiamo parlato molto di come inserire i font nel tuo sito e usarli. I font, tuttavia, sono solo un’altra cosa che un browser deve caricare per visualizzare il tuo sito. Le cose che un browser deve caricare sono solo cose che possono rallentarlo. Come puoi gestire questo problema? La soluzione è precaricare i file dei font. Per fortuna, se ospiti il tuo sito su SiteGround, hai accesso al plugin SiteGround Optimizer che rende questo compito davvero semplice. Nel plugin, vai nella sezione Frontend > Generale e troverai la funzione Precaricamento dei font.

Questa opzione è leggermente diversa dalla maggior parte delle altre opzioni del plugin perché non deve essere attivata o disattivata, ma devi inserire l’URL del tuo font in modo che possa essere precaricato.
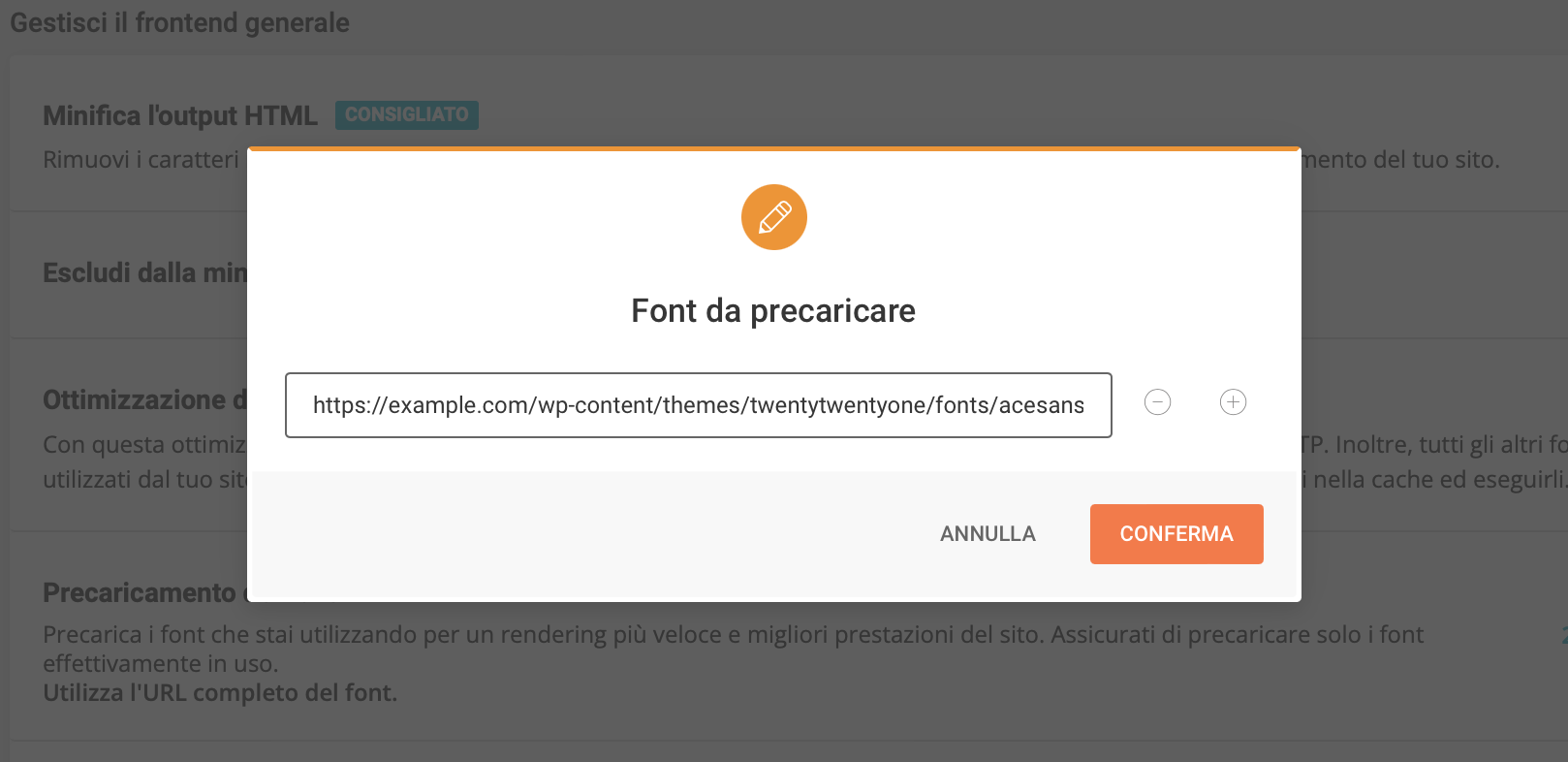
Nel nostro caso, l’URL sarebbe https://example.com/wp-content/themes/twentytwentyone/fonts/acesans-bold-webfont.woff2.
Inseriamo quell’URL e clicchiamo su Conferma.

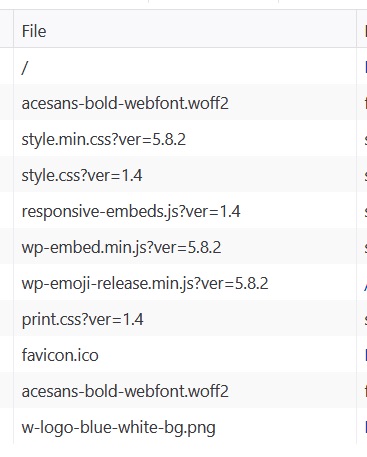
Questo inserirà il tag di collegamento corretto con rel=”preload”, in modo che il file del font sia la prima cosa che viene caricata. Puoi vederlo aprendo il tuo sito in un browser diverso, uno a cui non hai effettuato l’accesso. Visita la pagina, clicca su Ispeziona > Rete. Quindi ricarica la pagina.
<link
rel=”preload”
as=”font”
href=”https://example.com/wp-content/themes/twentytwentyone/fonts/acesans-bold-webfont.woff2″
Crossorigin
/>
La prima voce è la pagina effettiva che hai richiesto, ma la seconda voce sarà il file dei font. Viene caricato come prima risorsa.

Consiglio importante:
Precarica solo i font che usi comunemente. Se precarichi tutti i tuoi font, finirai per rallentare di nuovo il sito. Uno o due font precaricati dovrebbero essere sufficienti per far funzionare il tuo sito.
Ricapitolando
I font sono un buon modo per dare un aspetto distintivo al tuo sito. Usati con parsimonia possono mettere in risalto il tuo sito senza influire in modo significativo sulle sue prestazioni.
Come per tutte le cose belle, il troppo stroppia. Troppi font rallenteranno il tuo sito e lo renderanno più difficile da leggere per i tuoi utenti. Il risultato finale è lo stesso in entrambi i casi: gli utenti andranno via, quindi, come per ogni cosa, usa i font in modo saggio e assicurati di mantenerli ottimizzati.




Commenti ( 0 )
Grazie! Il tuo commento è trattenuto per moderazione e verrà pubblicato a breve, se correlato a questo articolo del blog. I commenti che promuovono servizi o con richieste di assistenza non verranno pubblicati. In tal caso, ti preghiamo di segnalarli tramite <а class="link--text" href="https://it.siteground.com/tutorial/guida-introduttiva-siteground/contattare-team-assistenza/" target="_blank">i nostri canali di comunicazione ufficiali.
Lascia un commento
Grazie! Il tuo commento è trattenuto per moderazione e verrà pubblicato a breve, se correlato a questo articolo del blog. I commenti che promuovono servizi o con richieste di assistenza non verranno pubblicati. In tal caso, ti preghiamo di segnalarli tramite <а class="link--text" href="https://it.siteground.com/tutorial/guida-introduttiva-siteground/contattare-team-assistenza/" target="_blank">i nostri canali di comunicazione ufficiali.