Come Eliminare le Risorse che Bloccano il Rendering

-
- Cosa Sono le Risorse che Bloccano il Rendering?
- Perché Dovresti Eliminare le Risorse che Bloccano il Rendering?
- Come Identificare le Risorse che Bloccano il Rendering sul Tuo Sito Web?
- Come Eliminare le Risorse che Bloccano il Rendering
- Come Ridurre le Risorse che Bloccano il Rendering in WordPress con SiteGround Speed Optimizer
- Lista di Controllo per Eliminare le Risorse che Bloccano il Rendering
Questo articolo è stato originariamente scritto e pubblicato il 28 marzo 2022 da Cal Evans. È stato aggiornato il 20 marzo 2025 per riflettere gli ultimi sviluppi nelle tecniche per eliminare le risorse che bloccano il rendering.
Nei primi giorni del web, le prime pagine web erano costruite in una versione semplificata di XML chiamata HTML. Bianco con testo nero. Se vedevi una frase con una sottolineatura blu, sapevi che potevi cliccarci sopra. Se era viola, sapevi che ci avevi già cliccato.
La vita era semplice.
Oggi l’HTML è solitamente la parte più piccola di qualsiasi pagina web. Quando un browser richiede una pagina, ottiene l’HTML ma poi deve analizzarlo e scaricare le risorse.
- CSS
- JavaScript
- Immagini
- Font
- …e altri file esterni necessari per fornire l’esperienza utente
Non tutte le risorse sono uguali. Alcune risorse che devono essere caricate possono effettivamente rallentare la visualizzazione della pagina web.
Queste risorse sono chiamate “Risorse che Bloccano il Rendering” e questo articolo ti mostrerà alcune tattiche che puoi usare per ridurre il numero di risorse che bloccano il rendering sul tuo sito web e come applicarle manualmente o utilizzando il plugin SiteGround Speed Optimizer.
Cosa Sono le Risorse che Bloccano il Rendering?
“Render” è il termine tecnico per “visualizzare”. In questo articolo, ogni volta che parliamo di rendering, intendiamo il processo di visualizzazione del tuo sito web su uno schermo.
Ogni risorsa caricata nel tuo sito web ha il potenziale di essere una risorsa che blocca il rendering. Questo include:
- Immagini grandi
- Codice JavaScript che deve essere eseguito nella <head> della tua pagina
- CSS grande che la tua pagina non può visualizzare finché non è completamente caricato
- Qualsiasi risorsa da un altro sito che è più lenta del tuo
- Plugin che hanno ciascuno i propri file CSS e JavaScript
In breve, qualsiasi cosa tu abbia nel tuo HTML da caricare è potenzialmente una risorsa che blocca il rendering.
Perché Dovresti Eliminare le Risorse che Bloccano il Rendering?
Quando un visitatore arriva sul tuo sito web, il suo browser vuole mostrargli la pagina il più rapidamente possibile. Ma se ci sono troppe risorse che bloccano il rendering, il browser deve frenare e aspettare che quei file vengano scaricati e processati prima di mostrare qualcosa di utile.
Questo crea quello che chiamiamo un “primo rendering lento” – quella pausa imbarazzante in cui gli utenti fissano una pagina vuota o caricata a metà. Non è l’ideale, giusto?
Ecco perché è importante:
- Migliore Esperienza Utente – Le pagine che si caricano velocemente sembrano fluide e ben rifinite. Una pagina che si carica lentamente, invece, può frustrare i visitatori e farli andare via prima ancora di vedere il tuo contenuto.
- Miglioramento SEO – Google e altri motori di ricerca considerano la velocità della pagina come un fattore di ranking primario. Se le tue pagine sono lente a causa delle risorse che bloccano il rendering, questo danneggerà la tua posizione nei risultati di ricerca.
- Maggiore Conversione – Che tu gestisca un negozio online, un blog o un sito portfolio, le pagine che si caricano più velocemente spesso significano tassi di conversione più alti. Una pagina reattiva aiuta a mantenere le persone coinvolte.
- Uso più Efficiente delle Risorse – Eliminare asset non necessari o mal ottimizzati riduce l’uso di banda e il carico sul server, il che può farti risparmiare denaro e ridurre lo stress sul tuo ambiente di hosting.
.post-page__colored-blocks.post-page__colored-blocks–update p {
margin: 15px 0px;
}
Con Interaction to Next Paint (INP) che sostituisce First Input Delay (FID) come metrica dei core web vitals, è ancora più importante ridurre le risorse che bloccano il rendering.
Ottimizzare la velocità con cui gli utenti possono interagire con la tua pagina non solo migliorerà le prestazioni percepite ma avrà anche un impatto positivo sul tuo punteggio dei web vitals.
Alla fine della giornata, l’obiettivo del tuo sito web è comunicare qualcosa rapidamente e chiaramente. Le risorse che bloccano il rendering ostacolano questo obiettivo ritardando il momento in cui i visitatori possono effettivamente iniziare a interagire con il tuo contenuto.
Ora che conosci il “perché”, vediamo come individuare questi rallentamenti e ottimizzare il processo di caricamento del tuo sito web.
Come Identificare le Risorse che Bloccano il Rendering sul Tuo Sito Web?
Ci sono molti strumenti che ti aiutano a vedere come si carica il tuo sito web. Ti suggeriamo queste opzioni per identificare le risorse che bloccano il rendering:
Utilizzando Browser DevTools
Questo è uno degli strumenti che può mostrarti una vista a “cascata” di come si carica una pagina. Tutti i browser moderni includono questa funzione.
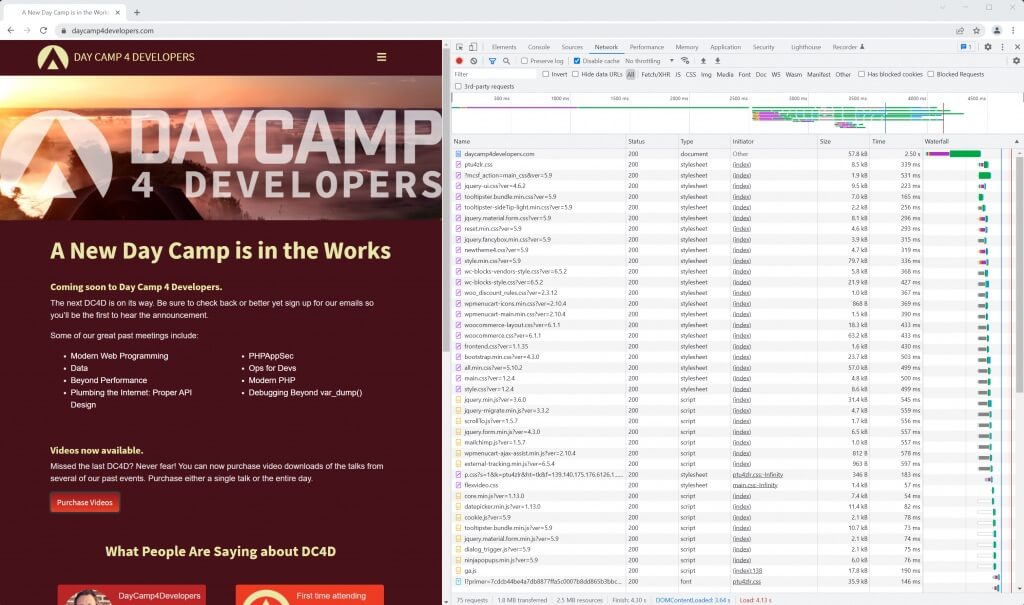
Fai clic con il tasto destro del mouse in qualsiasi punto della tua pagina web, seleziona “Ispeziona”, quindi vai alla scheda “Rete”.
Ricarica la pagina e vedrai qualcosa del genere:

Sul lato destro, noterai il grafico a cascata. Le barre colorate mostrano quanto tempo impiega ciascuna risorsa a caricarsi. La sottile linea blu segna quando la pagina inizia a essere visualizzata.
Se noti molte risorse che si caricano prima di quella linea, potrebbe significare che c’è spazio per miglioramenti.
Questa vista integrata è ottima per controlli rapidi, ma ti dice solo come la pagina si comporta sulla tua configurazione attuale. Se stai sviluppando localmente, i risultati potrebbero essere più veloci rispetto alle condizioni reali.
Per approfondimenti più dettagliati, puoi rivolgerti a strumenti online come WebPageTest.
WebPageTest & Altri Strumenti di Test delle Prestazioni
WebPageTest ti offre un quadro più chiaro di come il tuo sito si comporta a livello globale. Inoltre, puoi personalizzare i test per adattarli alle condizioni reali.
Consiglio Pro: Se vuoi una panoramica più rapida, strumenti come PageSpeed Insights segnalano anche le risorse che bloccano il rendering.
Il metodo tipico è:
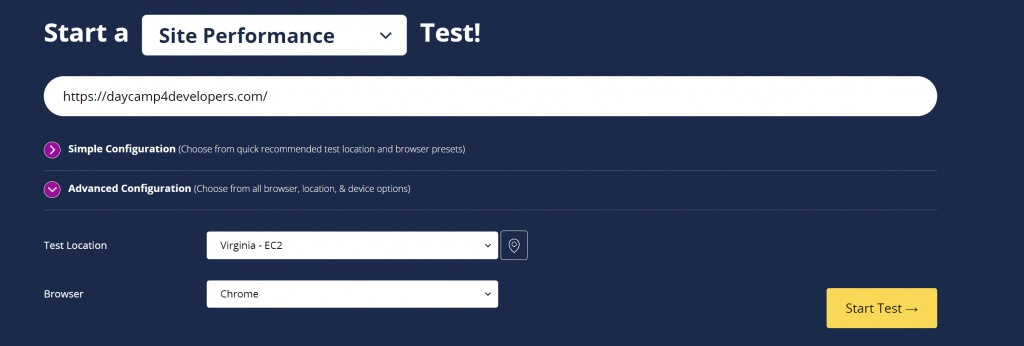
- Inizia con un test desktop
- Scegli una posizione del server distante dall’host del tuo sito web
- Rimani con Chrome a meno che tu non abbia un motivo per scegliere un altro browser
Puoi regolare queste impostazioni nella scheda “Configurazione Avanzata”.

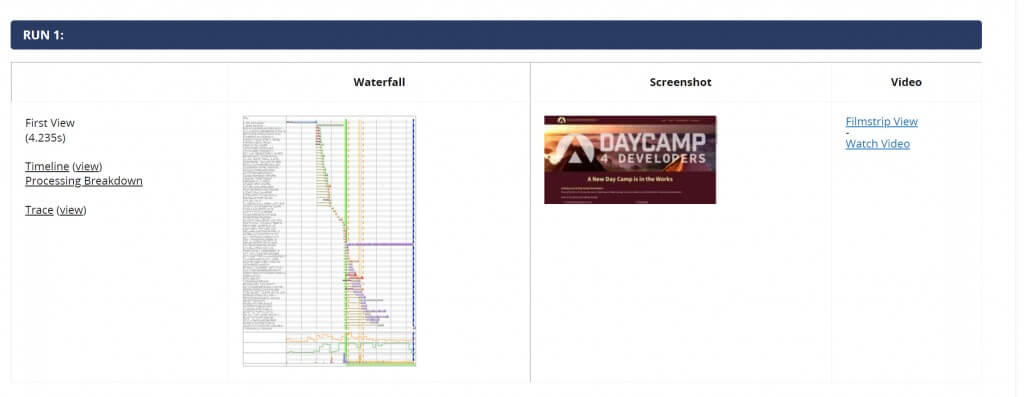
Clicca su “Avvia Test” e rivedi i risultati.

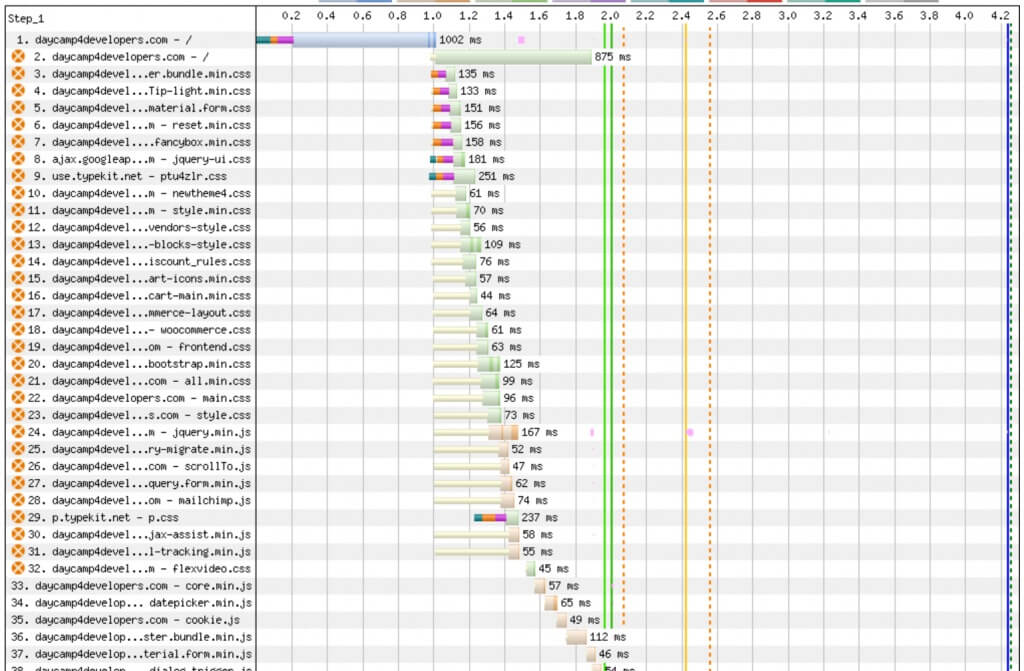
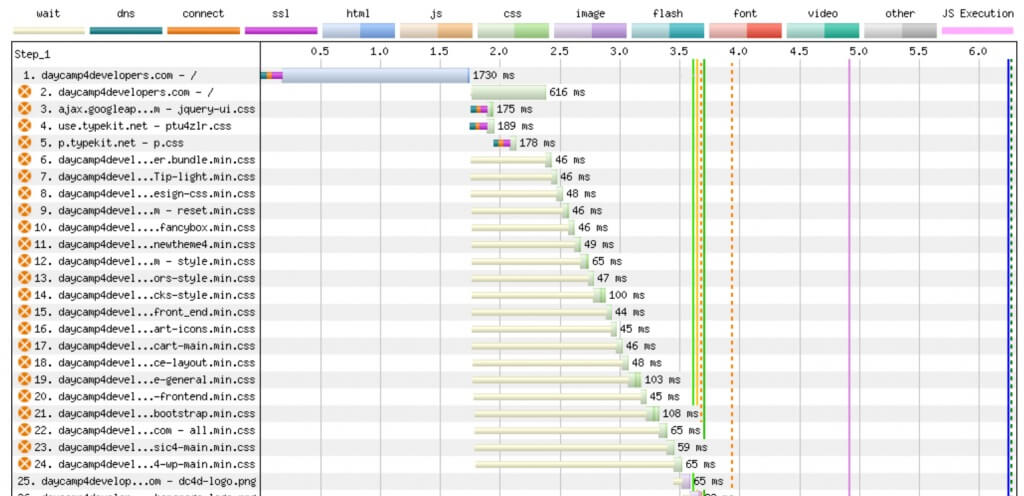
Ora vedrai un grafico a cascata più dettagliato. Cliccandoci sopra si apre una versione a grandezza naturale dove puoi individuare i file JavaScript e CSS che bloccano il rendering.

In questo esempio, ci sono 32 risorse che bloccano il rendering, principalmente file CSS, con alcuni file JavaScript mescolati.
È facile capire perché JavaScript può bloccare il rendering, ma anche il CSS può farlo. Il browser non può visualizzare completamente la pagina finché non ha tutti gli stili di cui ha bisogno. Se una regola CSS importante viene caricata in ritardo, la tua pagina potrebbe fermarsi finché non è pronta.
Ecco perché ottimizzare la consegna di CSS e JS è fondamentale, ed è esattamente ciò di cui parleremo ora.
Come Eliminare le Risorse che Bloccano il Rendering
Nel tempo, gli sviluppatori web hanno sperimentato vari metodi per ridurre o eliminare le risorse che bloccano il rendering. Oggi, ci sono diverse tecniche affidabili che puoi usare per velocizzare il rendering delle pagine.
1. Ottimizzare il Caricamento di JavaScript
JavaScript è uno dei colpevoli più comuni quando si tratta di bloccare il rendering. Fortunatamente, ci sono diverse tecniche per controllare come e quando i tuoi script vengono caricati, in modo che la tua pagina possa essere visualizzata più velocemente.
1.1. Comprendere Async vs. Defer
Per evitare che i file JavaScript blocchino il rendering della pagina, dovresti usare gli attributi DEFER o ASYNC nei tuoi tag script.
<script defer src="https://example.com/script.js"></script>- DEFER scarica lo script mentre la pagina viene visualizzata ed esegue solo dopo che l’HTML è stato completamente analizzato. Preserva l’ordine degli script.
- ASYNC scarica ed esegue lo script non appena è pronto, indipendentemente dallo stato di rendering della pagina. Questo può causare l’esecuzione degli script fuori ordine.
In generale, DEFER è la scelta migliore, specialmente quando i tuoi script dipendono l’uno dall’altro o dal DOM. Permette al browser di concentrarsi sulla visualizzazione della pagina prima di eseguire gli script.
1.2. Gestire Efficientemente gli Script di Terze Parti
Gli script di terze parti, come quelli di analisi o widget di condivisione sociale, sono comuni bloccanti del rendering. Se possibile, carica questi script usando DEFER o ASYNC.
Alcuni script di terze parti non essenziali possono anche essere spostati per essere caricati dopo che la pagina è stata completamente visualizzata, utilizzando listener di eventi come window.onload.
1.3. Caricamento Pigro di Script Non Critici con IntersectionObserver
Per gli script che sono necessari solo quando un utente interagisce o scorre fino a una certa sezione (ad esempio, widget di chat o video incorporati), puoi caricarli in “modo pigro” usando l’API IntersectionObserver.
const observer = new IntersectionObserver((entries) => {
if (entries[0].isIntersecting) {
// Dynamically load script here
}
});
observer.observe(document.querySelector('#lazy-element'));Questo dice al browser di caricare questi script solo quando gli elementi correlati entrano in vista, riducendo il carico iniziale per il browser.
2. Ottimizzazione del CSS per un Rendering più Veloce
Il CSS dice al tuo browser come stilizzare la tua pagina, ma può anche rallentare la velocità con cui la pagina appare. Vediamo come far funzionare il tuo CSS con te, non contro di te, quando si tratta di prestazioni.
2.1. Inlining del CSS Critico per il Contenuto Above the Fold
I browser bloccano il rendering finché non hanno elaborato il CSS. Per velocizzare il primo paint, Google suggerisce di identificare il tuo “CSS critico” (gli stili necessari per il contenuto above the fold) e di inserirli direttamente nel tuo HTML.
<style>/* Critical CSS goes here */</style>Questo elimina la necessità per il browser di attendere i fogli di stile esterni prima di visualizzare il contenuto above the fold, cioè immediatamente visibile appena aperta la pagina principale.
Il modo più semplice per identificare e inserire il CSS critico in linea è utilizzare strumenti come il Chrome Coverage Tool per vedere quali stili vengono caricati durante il rendering iniziale.

Lo strumento ti mostrerà il CSS non critico (barra rossa) e critico (barra verde) che stai caricando.
Estraendo il CSS critico e posizionandolo inline, (in linea), puoi rimuovere il CSS come risorsa che blocca il rendering.
2.2. Differire il CSS Non Critico
Per gli stili non essenziali, come quelli che influenzano il footer o gli elementi sotto il fold, puoi differire il caricamento utilizzando l’attributo media con un valore come print e cambiarlo a all dopo che la pagina è stata caricata:
<link rel="stylesheet" href="non-critical.css" media="print" onload="this.media='all'">Questo trucco permette al browser di dare priorità alle risorse critiche e caricare il resto dopo che la pagina è visivamente completa.
2.3. Precaricare i File CSS Chiave
Un’altra tattica è precaricare i file CSS che sai essere cruciali ma che non vuoi inserire come inline. Il precaricamento aiuta il browser a scoprire queste risorse prima nel processo di rendering:
<link rel="preload" href="important.css" as="style" onload="this.rel='stylesheet'">È utile per i fogli di stile importanti che influenzano l’aspetto e la sensazione del contenuto above the fold ma sono troppo grandi o complessi per essere inseriti come inline.
3. Tecniche di Rendering Progressivo
Oltre agli script e ai fogli di stile, ci sono alcune strategie aggiuntive che puoi utilizzare per caricare progressivamente il contenuto e velocizzare il primo paint del tuo sito web.
3.1. Server-Side Rendering (SSR) e Generazione Statica
Il Server-Side Rendering (SSR), cioe il Rendering Lato Server e la generazione statica possono aiutare a fornire HTML completamente formato al browser, riducendo la dipendenza dagli script lato client per il rendering iniziale.
Questo significa che il contenuto diventa visibile prima perché il browser non deve aspettare che JavaScript costruisca la struttura della pagina.
Framework come Next.js o Gatsby rendono più facile implementare SSR e generazione statica.
3.2. Ottimizzazione di Font e Immagini per Migliorare i Tempi di Caricamento
Anche i font e le immagini possono bloccare il rendering se non gestiti correttamente. Per ottimizzarli:
- Usa la proprietà CSS font-display: swap per evitare che i file dei font blocchino il primo paint.
- Carica le immagini sotto il fold in modo “pigro” utilizzando l’attributo loading=”lazy”.
- Precarica font chiave o hero images con il tag <link rel=”preload”>per dare loro priorità.
Insieme, queste strategie migliorano le prestazioni del tuo sito permettendo ai browser di visualizzare il contenuto il prima possibile mentre caricano le risorse non essenziali in background.
Come Ridurre le Risorse che Bloccano il Rendering in WordPress con SiteGround Speed Optimizer
Se stai usando WordPress, il plugin Speed Optimizer di SiteGround offre un modo semplice per ridurre le risorse che bloccano il rendering senza toccare il tuo codice.
Anche se non ospiti con SiteGround, questo plugin può comunque aiutare a ottimizzare le prestazioni del tuo sito web.
.post-page__colored-blocks.post-page__colored-blocks–update p {
margin: 15px 0px;
}
Attenzione:
Quando apporti queste modifiche, è importante procedere con cautela. Ti consigliamo di regolare un’impostazione alla volta e poi controllare il tuo sito in un browser diverso per assicurarti che tutto funzioni ancora correttamente.
In questo modo, puoi identificare eventuali problemi e risolverli immediatamente prima di passare alla prossima ottimizzazione.
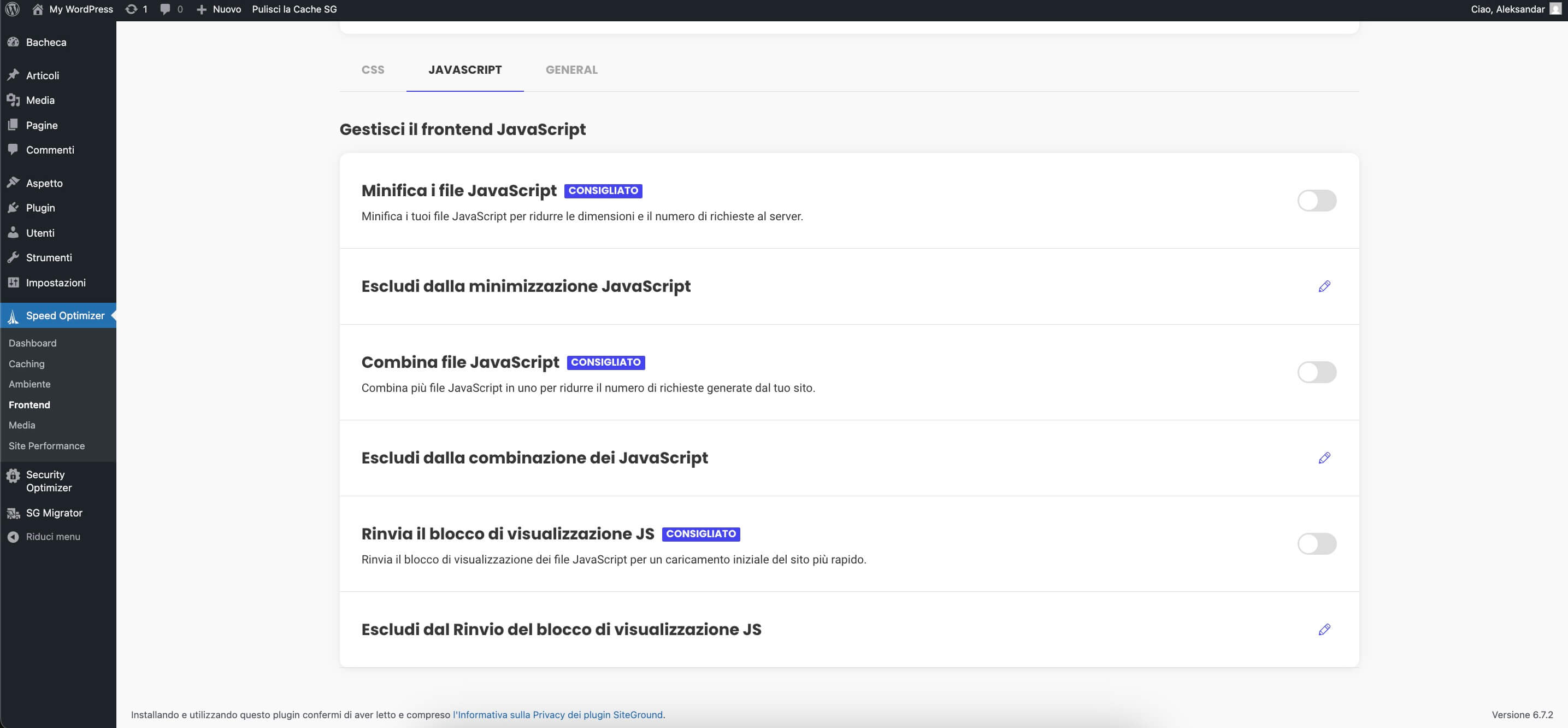
1. Ottimizzazione di JavaScript
Per prima cosa, vai alle impostazioni di JavaScript nel plugin. Ecco le ottimizzazioni chiave:

- Minimizza i File JavaScript: Questo rimuove i caratteri non necessari dal tuo codice JavaScript. Lo rende più piccolo e veloce da caricare.
- Combina i File JavaScript: Combinare i file JavaScript riduce il numero di richieste che il browser deve fare, accelerando il tempo di caricamento.
- Differisci il JavaScript che Blocca il Rendering: Questa opzione importante aggiunge l’attributo DEFER ai tuoi file JavaScript, permettendo alla pagina di essere renderizzata prima di eseguire JavaScript.
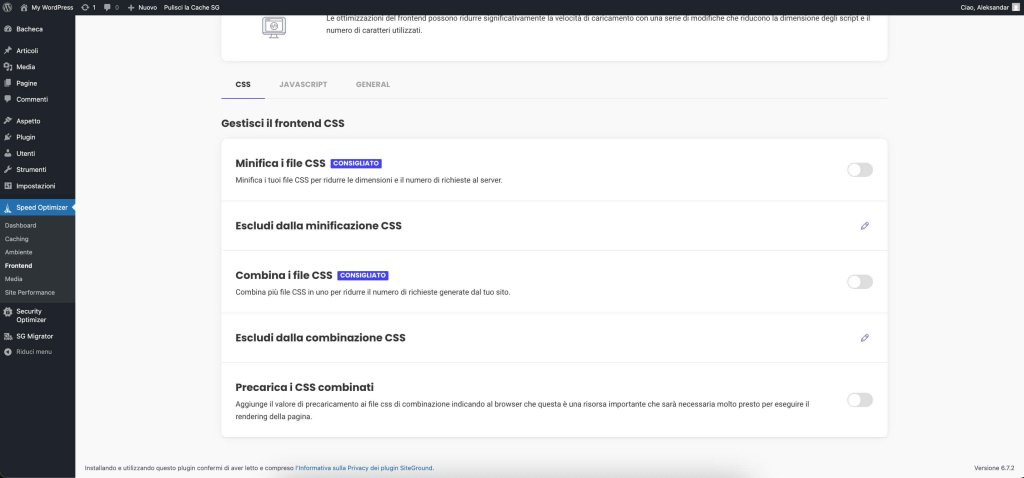
2. Ottimizzazione del CSS
Successivamente, vai alle impostazioni di CSS:

- Precarica il CSS Combinato: Questa impostazione assicura che il tuo file CSS combinato venga caricato presto nel processo, così è disponibile quando la pagina inizia a essere renderizzata.
- Minimizza i File CSS: Questo rimuove spazi, nuove righe e commenti dal tuo CSS, riducendo la dimensione del file e migliorando i tempi di caricamento.
- Combina i File CSS: Combinare i file CSS aiuta a ridurre il blocco del rendering abbassando il numero di richieste HTTP.
Applicando queste ottimizzazioni, puoi ridurre significativamente le risorse che bloccano il rendering sul tuo sito WordPress e renderlo più veloce.
Se vuoi approfondire le ottimizzazioni di WordPress, dai un’occhiata al nostro video su Come Velocizzare il Tuo Sito WordPress Come un Pro.
Dopo aver seguito tutti questi passaggi sul nostro sito di test, siamo scesi a 24 risorse che bloccano il rendering da 32. È davvero un buon inizio.

Il passo successivo è individuare tutto il CSS critico e inserirlo come inline. Poi differire tutto il resto del CSS e applicare le altre tecniche di ottimizzazione di cui abbiamo discusso sopra. Questo rimuoverà quasi tutti i rimanenti blocchi di rendering.
Ora, passiamo a una lista di controllo finale di tutte le tecniche che abbiamo esplorato.
Lista di Controllo per Eliminare le Risorse che Bloccano il Rendering
Ormai, hai imparato che le risorse che bloccano il rendering non solo rallentano le cose, ma possono influenzare direttamente l’esperienza utente, SEO e conversioni.
Per aiutarti a mettere tutto in pratica, ecco una lista di controllo che puoi seguire:
- ✅ Identifica le risorse che bloccano il rendering utilizzando gli strumenti DevTools del browser o strumenti come WebPageTest.
- ✅ Aggiungi attributi defer o async ai file JavaScript non critici.
- ✅ Ottimizza gli script di terze parti caricandoli in modo asincrono o differendoli quando possibile.
- ✅ Usa IntersectionObserver per caricare in modo “pigro” gli script che non sono necessari immediatamente.
- ✅ Inserisci inline il tuo CSS critico (stili above the fold) direttamente nel tuo HTML.
- ✅ Differisci il CSS non critico o caricalo in modo asincrono, e rimuovi il CSS non utilizzato.
- ✅ Precarica i file CSS importanti per dare al browser un vantaggio.
- ✅ Implementa tecniche di rendering progressivo come il Rendering Lato Server (SSR) o la generazione statica dove ha senso.
- ✅ Ottimizza font e immagini per rimuovere i colli di bottiglia nascosti.
- ✅ Usa plugin di ottimizzazione delle prestazioni come il SiteGround Speed Optimizer per automatizzare facilmente molte di queste attività.
Eliminare le risorse che bloccano il rendering può sembrare un lavoro da perfezionisti. Ma ognuno di questi passaggi riduce quei fastidiosi ritardi durante i caricamenti delle pagine. Applicali costantemente e creerai un’esperienza più veloce e fluida per i tuoi visitatori.
Dal miglioramento dell’esperienza utente al potenziamento della SEO, ogni ottimizzazione conta. Quando le tue pagine si caricano rapidamente, i visitatori rimangono più a lungo e i motori di ricerca se ne accorgono.
La parte migliore? Con uno strumento come il SiteGround Speed Optimizer, puoi automatizzare molti di questi passaggi e ottenere risultati più rapidi senza troppi problemi e conoscenze di codifica.
A lungo termine, ogni piccolo miglioramento si somma, ed è questo che mantiene il tuo sito web veloce, affidabile e pronto a performare.



Commenti ( 0 )
Grazie! Il tuo commento è trattenuto per moderazione e verrà pubblicato a breve, se correlato a questo articolo del blog. I commenti che promuovono servizi o con richieste di assistenza non verranno pubblicati. In tal caso, ti preghiamo di segnalarli tramite <а class="link--text" href="https://it.siteground.com/tutorial/guida-introduttiva-siteground/contattare-team-assistenza/" target="_blank">i nostri canali di comunicazione ufficiali.
Lascia un commento
Grazie! Il tuo commento è trattenuto per moderazione e verrà pubblicato a breve, se correlato a questo articolo del blog. I commenti che promuovono servizi o con richieste di assistenza non verranno pubblicati. In tal caso, ti preghiamo di segnalarli tramite <а class="link--text" href="https://it.siteground.com/tutorial/guida-introduttiva-siteground/contattare-team-assistenza/" target="_blank">i nostri canali di comunicazione ufficiali.